|
:: Anbieterverzeichnis :: Globale Branchen
:: SELFPHP Forum ::
Fragen rund um die Themen PHP?
In über
130.000 Beiträgen finden Sie sicher die passende
Antwort! 
:: Newsletter ::
Abonnieren Sie hier den kostenlosen
SELFPHP Newsletter!
|
| |
Bilder-Rahmen mit Photoshop erstellen  |
|
SELFPHP ist Shopware Solution Partner
Shopware ist ein vielfach ausgezeichnetes Onlineshop-System der shopware AG, das auf PHP. Zend Framework und SQL basiert.
SELFPHP unterstützt Sie als Shopware Solution Partner bei der Konzeption, Programmierung und Realisierung Ihres Onlineshops und passt Shopware bei Bedarf an Ihre Unternehmensbedürfnisse an.
 Weitere Informationen Weitere Informationen
1.) Neue Datei erstellen
Erstellen Sie in Photoshop eine neue Datei über "Datei -> Neu" oder wahlweise "Strg+N".
Es öffnet sich ein Dialog-Fenster, indem Sie Paramater für die neue Datei festlegen können. Für unser Beispiel sollten Sie die Parameter wie folgt ausfüllen:
Breite: 250 Pixel
Höhe: 160 Pixel
Auflösung: 72 Pixel/Zoll
Farbmodus: RGB-Farbe
Hintergrundinhalt: Transparent
Klicken Sie anschließend den Button "OK". Photoshop wird darauf hin eine neue Datei mit den Werten erstellen.
2.) Farbe auswählen
Für unseren Beispielrahmen werden wir hier einen roten Rahmen erzeugen. Klicken Sie hierfür auf das Element für die Vordergrundfarbe (hier schon rot vorbelegt). Tragen Sie als Wert für die Farbe folgende Werte ein und klicken anschließend den Button "OK".
R: 139
G: 28
B: 30

Jetzt sollte auch bei Ihnen die Vordergrundfarbe rot erscheinen.
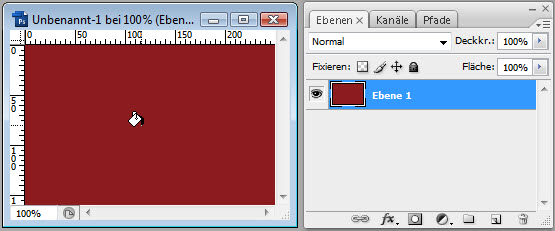
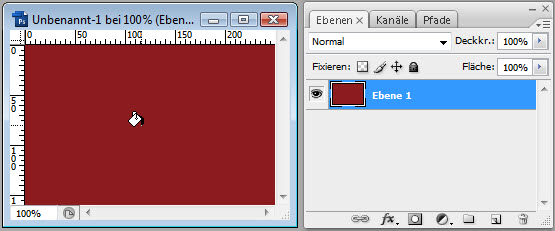
3.) Fläche mit Farbe füllen
Markieren Sie jetzt mit der Maus den Farbtopf, um die erste Ebene anschließend füllen zu können. Wenn Sie jetzt mit der Maus über Ihr Bild gehen, werden Sie sehen, wie die Maus sich verändert.

Wichtig ist jetzt hierbei, dass Sie die erste Ebene aktiviert haben (blau unterlegt). Sobald Sie jetzt mit dem Farbtopf auf die Fläche klicken, wird es rot eingefärbt.

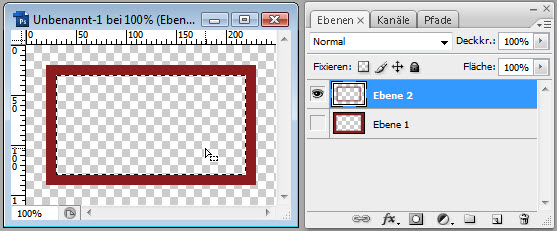
4.) Außenrahmen erstellen
Im nächsten Schritt erstellen wir den Außenrahmen, indem wir zuerst das Rechteck-Auswahl-Werkzeug markieren. Im oberen Bereich von Photoshop, können Sie jetzt auch die Art der Auswahl festlegen. Bitte stellen Sie folgende Werte ein.
 
Gehen Sie jetzt wieder über das Bild und zentrieren bei gedrückter Maustaste das Auswahlfeld. Sie können nachträglich die Auswahl mit der Maus oder Tasttatur bewegen. Ist die Auswahl zentriert, drücken Sie bitte anschließend die Entfernen-Taste (Löschen).

Das Ergebnis sollte jetzt wie folgt aussehen:

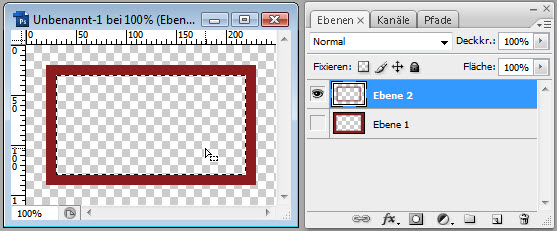
5.) Inneren Rahmen erstellen
Bitte klicken Sie jetzt nicht in das Bild, denn wir benötigen jetzt die Auswahl für unseren inneren Rahmen! Erstellen Sie jetzt eine neue Ebene.

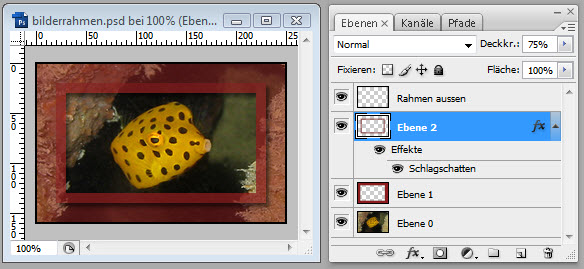
Die Ebene 2 ist jetzt automatisch aktiviert. Da wir ja noch die Auswahl in unserem Bild haben, so können wir jetzt die Ebene 2 mit Farbe füllen. Nehmen Sie also wieder den Farbtopf und klicken anschließend in unsere Auswahl. Jetzt haben wir unseren inneren Rahmen gefüllt. Wenn Sie jetzt auf der Tastatur Strg+D drücken, wird auch die Auswahl wieder entfernt.
Links neben jeder Ebene sehen Sie ein Augen-Symbol. Wenn Sie dort einfach mal ein Auge vor der Ebene deaktivieren, können Sie jetzt schon den Effekt sehen - wir haben jetzt also 2 Ebenen mit verschiedenen Ausschnitten.
Wir müssen jetzt allerdings von der Ebene 2 noch einen Teil ausschneiden. Klicken Sie also wieder auf das Auswahlwerkzeug und stellen die Auswahl wie folgt ein.

Sie müssen jetzt die Auswahl wieder zentriert positionieren und zwar über der Auswahl von Ebene 2. Sie können dafür auch die Ebene 1 kurz ausblenden, indem Sie das Auge davor entfernen - allerdings müssen Sie das Auge nachher wieder aktivieren! Wenn Sie die Auswahl positioniert haben, drücken Sie wieder die "Entfernen Taste". Achten Sie aber darauf, dass die Ebene 2 aktiviert ist.

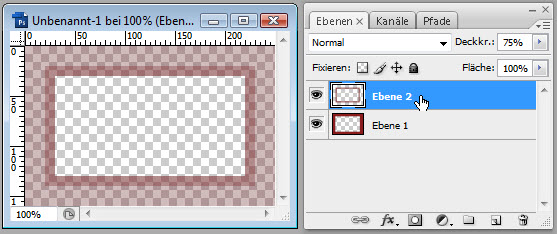
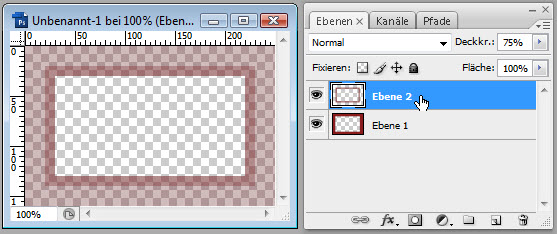
6.) Transparenz für die einzelnen Rahmen festlegen
Im letzten Schritt erstellen wir die Transparenz für jede Ebene bzw. Rahmen. Klicken Sie die erste Ebene an und stellen die Deckkraft auf 50%. Anschließend müssen Sie dann noch die zweite Ebene anklicken und diese auf 75% stellen. Das Ergebnis sollte dann wie folgt aussehen.

7.) Neuen Rahmen als PNG-Datei speichern
Das neue Bild (Rahmen) muss jetzt nur noch abgespeichert werden. Im Menü "Datei / Für Web und Geräte speichern" können Sie dann das Bild als neues PNG-Bild abspeichern.
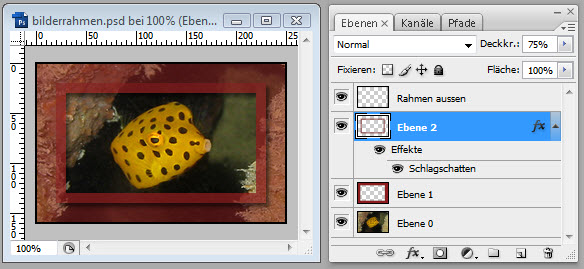
Natürlich können Sie auch andere Rahmen erstellen, eine andere Transparenz einstellen oder aber auch andere Formen wählen. Probieren Sie einfach verschiedene Möglichkeiten (z.B. Alt+F9 verbirgt tolle Aktionen für Rahmen) aus, um Ihren individuellen Rahmen zu finden. So können Sie z.B. auch mit der rechten Maustaste auf eine Ebene klicken und dort Füll-Optionen auswählen. Im Anschluss sehen Sie ein Bild mit einem Schlagschatten und einem zusätzlichen schwarzen Border. Die fertige Photoshop Datei können Sie sich hier direkt downloaden.

Ein kleiner Tipp: Wenn Sie als Vorlage ein Bild (hier im Beispiel ein Fischfoto) auf einer Ebene platzieren, können Sie besser einige Werte (Transparenz etc.) einstellen. Beim Abspeichern müssen Sie dann allerdings die Ebene deaktivieren (Auge vor der Ebene ausschalten), denn ansonsten würde Photoshop diese Ebene mit abspeichern.

Download Photoshop Datei
|
|
|
|
|


:: Anbieterverzeichnis ::
Webhosting/Serverlösungen
Suchen Sie den für Sie passenden IT-Dienstleister für Ihr Webhosting-Paket oder Ihre Serverlösung?
Sie sind nur ein paar Klicks davon entfernt! 
|





 Weitere Informationen
Weitere Informationen